- Home
- Knowledge Base
- cPanel
- Files
- Introduction to cPanel’s “Images” Feature
Introduction to cPanel’s “Images” Feature
This article assumes you are already logged in to cPanel. Click Here for details on how to log in to cPanel, follow this guide.
SmartHost Feedback
The Images option in cPanel is a convenient feature for basic image management tasks, such as resizing, creating thumbnails, and converting file formats. However, it’s important to note that while this tool is useful for quick edits and adjustments directly within the cPanel interface, there may be more advanced and specialised software available outside of cPanel for more complex image editing and optimisation needs. These external tools can offer greater control, a wider range of editing options, and more sophisticated algorithms for image processing, which might be necessary for professional-grade image work or specific custom requirements.
Introduction
cPanel’s “Images” feature, located in the Files section, is a powerful tool that allows users to manage and modify images stored in their accounts. This feature is essential for website managers who deal with a variety of image formats and sizes. It includes tools such as Thumbnailer, Scaler, and Converter, each designed to streamline image-handling processes on your website.

Quick Start Guide
This quick start guide provides a brief overview of the cPanel “Images” options key tools: Thumbnailer, Scaler, and Converter. This guide is designed to give you a quick understanding of how each part of the tool functions, their primary uses, and the basic steps to operate them. It’s perfect for users who need to perform image-related tasks efficiently without getting into the technical details. Whether you’re resizing images for your website or converting file types for consistency, this guide will set you on the right path.
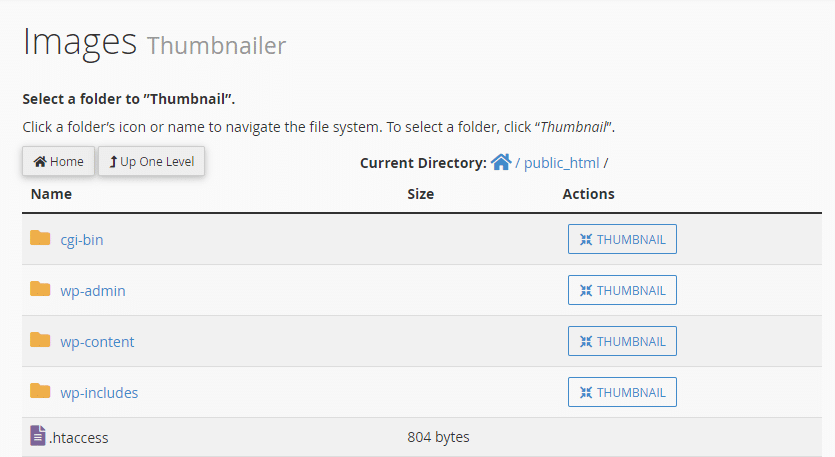
Thumbnailer

- Use: Create thumbnails from images in a directory.
- Benefits: Saves bandwidth; provides smaller previews of images on web pages.
- Process: Automatically creates a
thumbnailssubdirectory and adds atn_prefix to filenames.
Scaler
- Use: Resize individual images, either enlarging or shrinking them.
- Steps: Select an image, set new dimensions or scale percentage, and choose to keep the aspect ratio to avoid distortion.
- Additional Feature: Option to retain a copy of the original image.
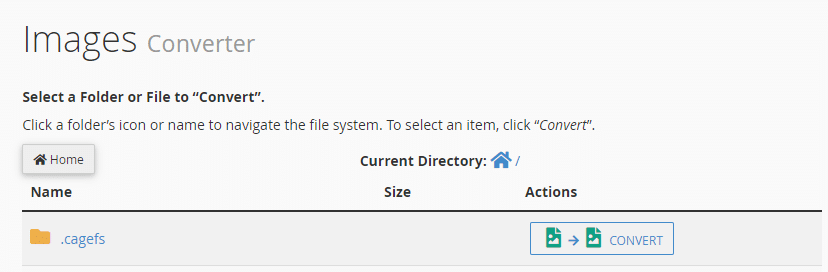
Converter

- Use: Convert image file types (e.g., .jpg to .png).
- Steps: Choose the image or folder, select the new file format, and convert.
- Formats Supported: .PNG, .JPG, .GIF, .BMP.
- Outcome: New file saved in the same directory as the original.
In-depth Guide
Thumbnailer:
- Detailed Explanation: The Thumbnailer tool is particularly useful for websites with image galleries or e-commerce platforms. It not only reduces image sizes to create thumbnails but also organises them neatly in a separate subdirectory. This can be crucial for improving page load times and enhancing user experience.
- Example: For a product gallery, using the Thumbnailer will allow customers to view a grid of products quickly, with the option to click on thumbnails for a larger view.
Scaler:
- Detailed Explanation: Scaler is a versatile tool for detailed image size management. It offers precision in resizing, with options to define exact dimensions or percentage scales. The feature to keep the aspect ratio is crucial for maintaining image quality and aesthetic appeal.
- Example: When updating a website banner, Scaler can adjust the image to fit the new layout perfectly without distorting its proportions.
Converter:
- Detailed Explanation: Converter is essential for maintaining consistency in image file types across your website. It helps in standardising image formats, which is important for both website performance and visual consistency.
- Example: If a website is undergoing a redesign and the new design requires all images to be in .PNG format for transparency effects, the Converter tool can efficiently handle this task.
Alternate Solutions
For more advanced image editing and optimisation tasks beyond what cPanel’s Images option offers, consider exploring these alternatives:
- Adobe Photoshop: A leading software in image editing, offering extensive tools for photo manipulation, graphic design, and digital art creation.
- GIMP (GNU Image Manipulation Program): A free and open-source alternative to Photoshop, providing a range of features for photo retouching, image composition, and image authoring.
- Canva: A user-friendly online platform, ideal for creating web graphics, social media images, and other marketing materials with a wide selection of templates and design elements.
- Pixlr: An online photo editing tool that’s easy to use and accessible directly through a web browser, suitable for quick edits and creative effects.
- TinyPNG or JPEGmini: These are specialised tools for image compression, helping reduce file size without significant loss in quality, which is particularly useful for web optimisation.
** It’s important to note that while these alternatives to cPanel’s Images option are popular among many users for advanced image editing and optimisation, SmartHost does not officially endorse or provide support for these products. These suggestions are provided for informational purposes only, and users should conduct their own research and choose software that best fits their specific needs and skill levels.
Summary
Utilising cPanel’s Images feature effectively can greatly enhance the management of your website’s visual content. Understanding and applying these tools can lead to improved site performance, better user experience, and a more polished and professional website appearance.
For further assistance or information, don’t hesitate to reach out to our support team at SmartHost.
Related Articles
- Understanding File Locations in Your cPanel Account
- Uploading Files to Your SmartHost Hosting Account
- Locations and Descriptions of cPanel and WHM Log Files
- JetBackup – Secure, Reliable backups from SmartHost
- Guide to the cPanel Backup Wizard from SmartHost
- Understanding the cPanel Backup Feature from SmartHost



