- Home
- Knowledge Base
- cPanel
- Metrics
- Website Quality Monitoring – Technical Tab
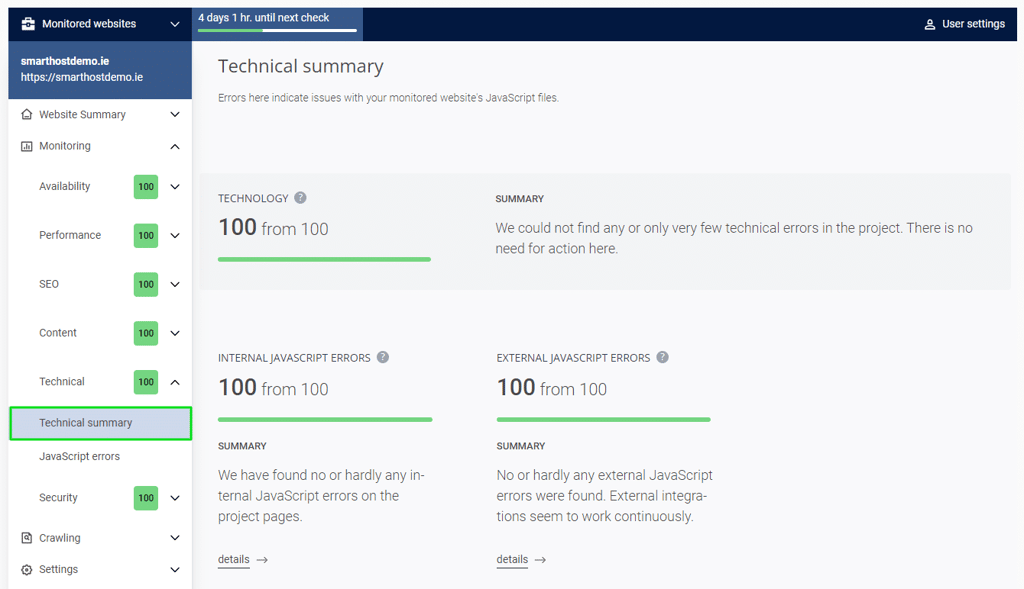
Website Quality Monitoring – Technical Tab
The Site Quality Monitoring Technical Tab within cPanel’s Site Quality Monitoring is instrumental in maintaining the seamless operation of a website. It evaluates the website’s JavaScript functions, ensuring that the site’s interactive and dynamic elements operate correctly.

Understanding the Technical Tab
The Technical Tab is part of a broader Site Quality Monitoring feature in cPanel, which evaluates various aspects of a website, including performance, content, and security.
The Technical Tab focuses on JavaScript, a core technology that makes websites interactive and dynamic. Correct functioning of JavaScript is essential for user engagement and website functionality.
Features of the Technical Tab
- JavaScript Error Monitoring: The tab monitors for any JavaScript errors that may affect user interaction or site performance. It ensures that scripts run smoothly and without issues.
- Performance Insights: By keeping track of JavaScript performance, the tab provides insights into potential bottlenecks or areas for optimisation, contributing to the overall site performance.
- User Experience Enhancement: By ensuring that interactive elements of the site work as intended, the Technical Tab plays a vital role in maintaining a positive user experience.
Internal JavaScript
The “Internal JavaScript Errors” section within the Technical Tab of cPanel’s Site Quality Monitoring focuses on detecting and reporting errors in a website’s JavaScript code. This feature ensures the smooth functioning of interactive and dynamic elements of a website, directly impacting user experience and website performance. Regular monitoring of this section helps in identifying and resolving JavaScript issues promptly, maintaining the site’s operational integrity and user satisfaction.
External JavaScript
The “External JavaScript Errors” section in the Technical Tab of cPanel’s Site Quality Monitoring addresses errors stemming from JavaScript files sourced from outside the website. This includes scripts hosted on third-party servers or content delivery networks. Monitoring and resolving these errors is essential as they can significantly impact site functionality and user experience, despite not being hosted directly on your site. Regular oversight ensures external scripts integrate seamlessly, maintaining site stability and performance.
Best Practices
- Regular Monitoring: Regularly check the Technical Tab for any JavaScript errors or performance issues.
- Timely Resolution: Address the issues identified by the tab promptly to ensure that they do not affect the user experience or site performance.
- Leverage Insights: Use the insights provided by the tab to optimise website performance and enhance user interaction.
Summary
The Technical Tab in cPanel’s Site Quality Monitoring primarily focuses on evaluating the functionality of a website’s JavaScript. It aims to ensure that interactive and dynamic elements of a site operate without errors, contributing to optimal performance and a superior user experience. The tab provides relevant insights into JavaScript performance, highlighting potential issues and areas for enhancement. Regular monitoring and prompt issue resolution are recommended to maintain and improve site functionality and user engagement.
Frequently Asked Questions – Site Quality Monitor Technical Tab
The Technical Tab monitors and reports on the functionality of JavaScript elements on a website, ensuring interactive and dynamic components operate correctly.
Regular checks are recommended. The frequency may depend on the complexity of your website and the volume of updates or changes made.
Investigate and resolve the errors promptly to ensure they do not affect your website’s performance or user experience.
Yes, by identifying and allowing you to address JavaScript issues, the Technical Tab helps in optimising site performance and enhancing user interaction.



